<p>
This is
</p>
<h1>
</h1>
<h3>
Full-Stack Desarrollador
</h3>
Construyo sitios web interactivos que funcionan
en diferentes plataformas y dispositivos.

Ing.de Sistemas Sergio G. Moncada

HTML

CSS3

SASS

BOOTSTRAP 5

MATERIALIZE

TAILWIND

JAVASCRIPT

TYPESCRIPT

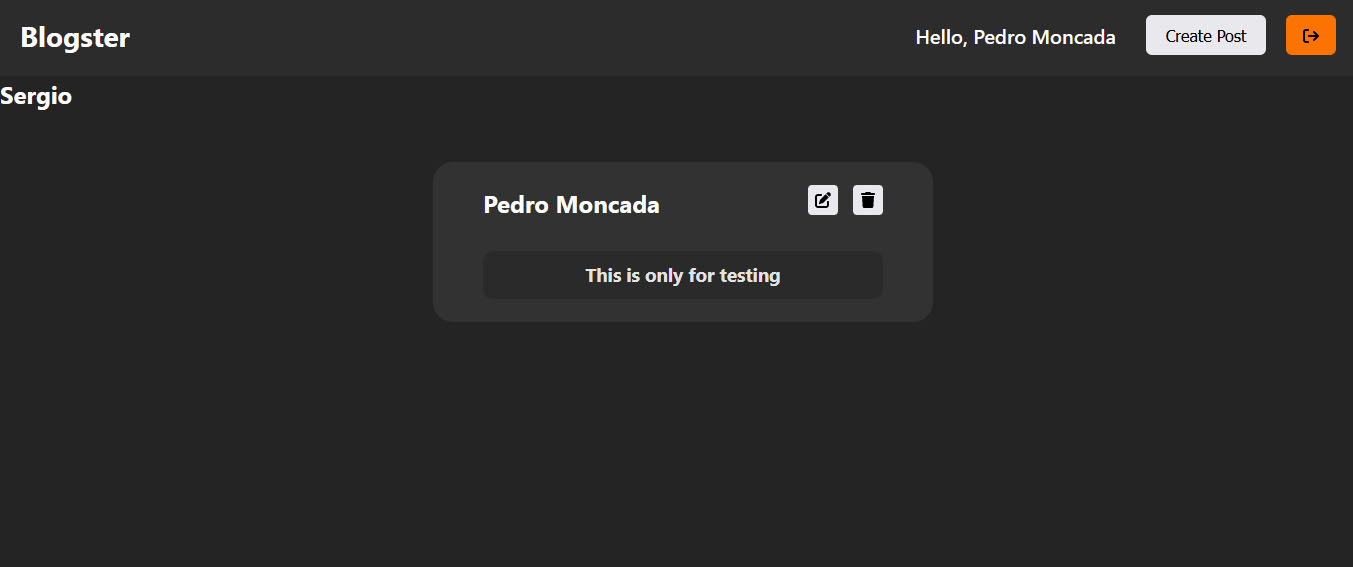
REACT

NEXT

REACT NATIVE

REDUX-TOOLKIT

ANGULAR

NODEJS

JQUERY

EXPRESS

MONGOOSE

PASSTPORT

CORS

MULTER

COOKIE PARSER

TYPESCRIPT-REACT

TYPESCRIPT-ANGULAR

TYPESCRIPT-NODE

NPM

YARN


MONGO DB

SQL

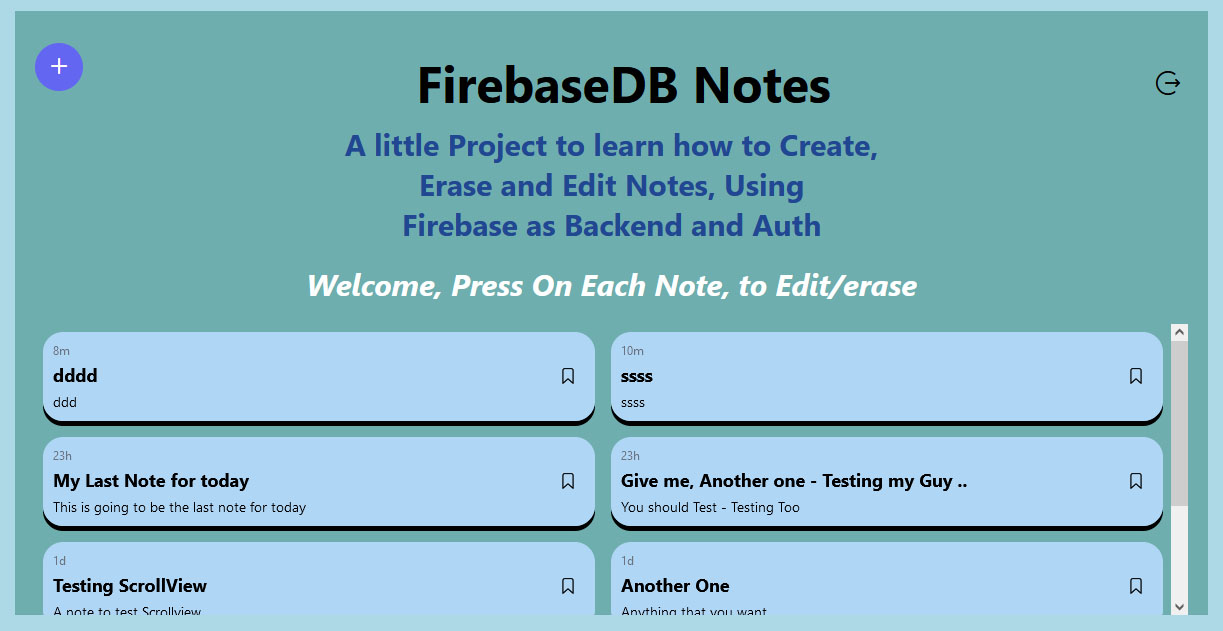
FIREBASE

BASIC

PASCAL - TURBO PASCAL

VISUAL BASIC

PHOTOSHOP


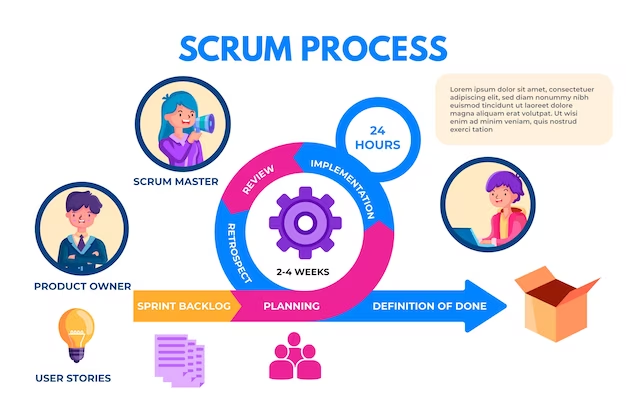
SCRUM

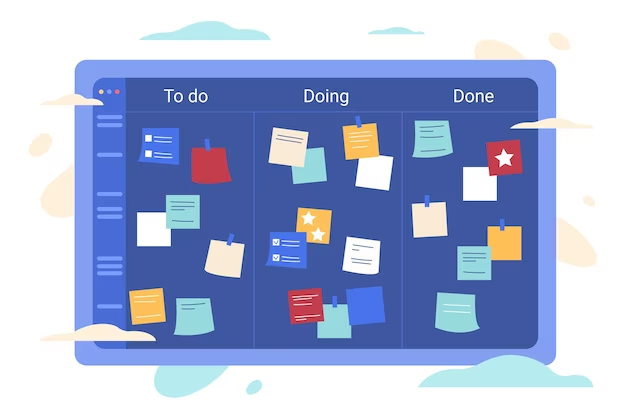
KANBAN


SOLID

SOLID-ANGULAR

SOLID-REACT

SOLID-NODE

GIT

GITHUB



NODEJS SEO

ANGULAR SEO

REACT SEO

JEST

REACT TESTING LIBRARY



WINDOWS

MS-DOS

1987 - 1991
1995 - 2002
Febrero 2002. hasta ahora.
Enero 1991. Until: Diciembre 2002